Gyan-Global
Gyan-global is app and website to provide quality education to underprivileged children as well as a platform for inexperienced willing teachers to train and get an experience certificate. It was an attempt to bridge the gaps created by financial differences and distance
Project duration:
This project went on from July 2022 to September 2022
Problem statement :
As the cost of education is increasing everyday. not everybody is able to afford it.
Solution :
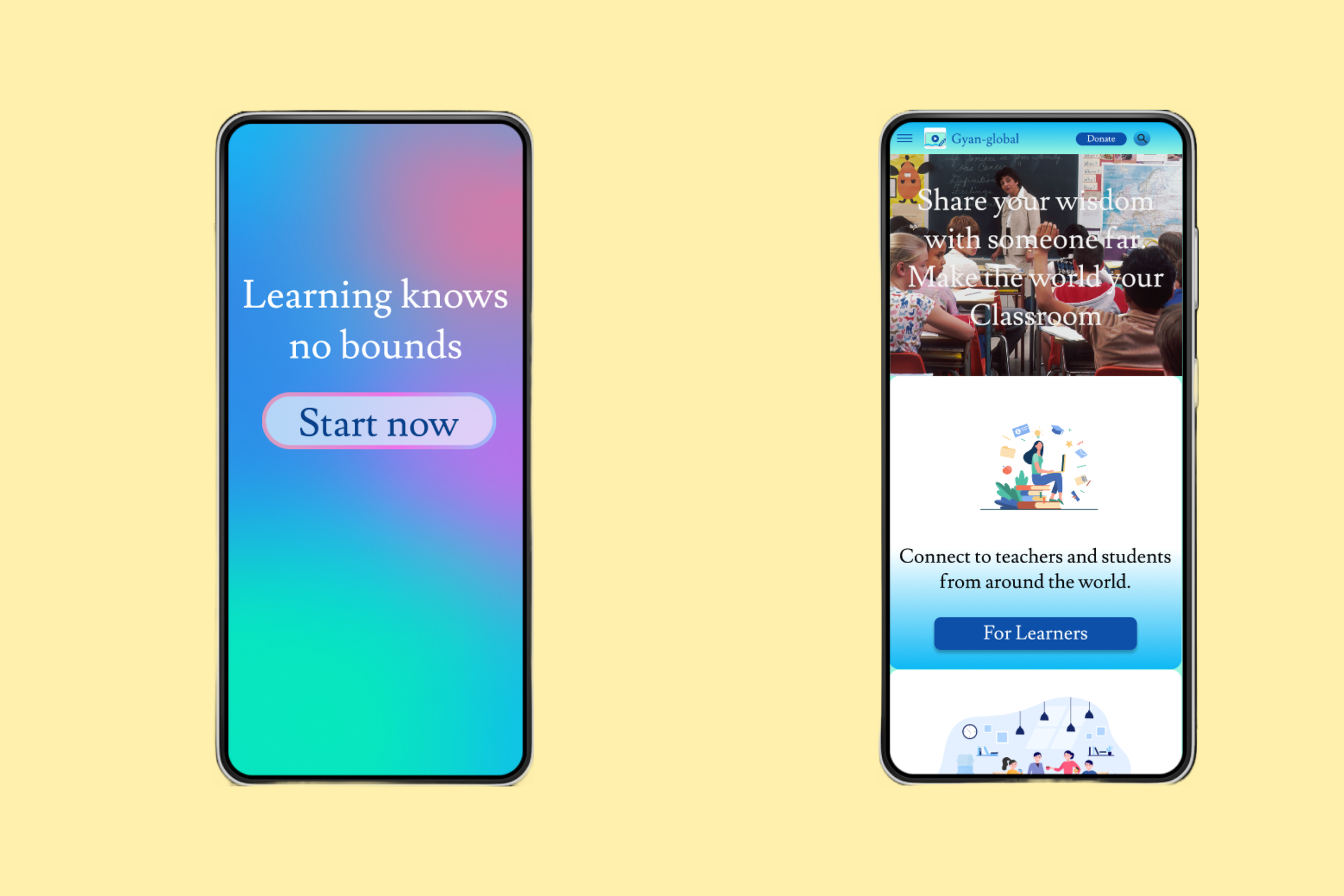
Gyan-global is an attempt to bridge this gap between willing teachers and students who need them so that their education isn’t compromised just because there are limiting factors.
Roles:
UX designer leading the app and responsive website design from conception to delivery
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Persona: Sushma shil
Sushma is a mathematics major student, who is in their final semester and is very passionate about teaching but as a fresher she needs experience is is willing to gain an internship for her resume during her college vacation.




Key challenges
The key challenges was to decide the fonts and Colors. During the ideation process I had from a creative block.
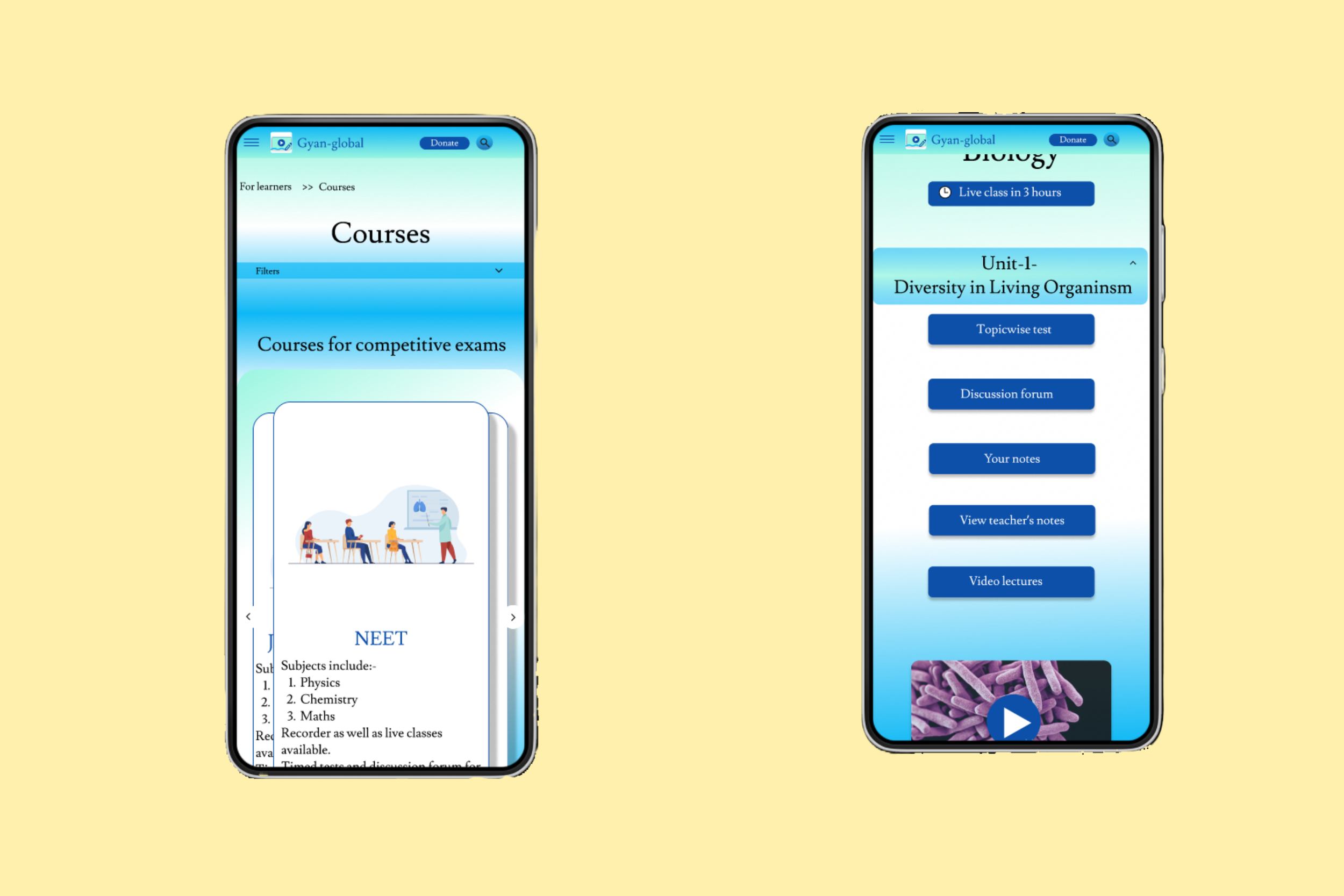
Another challenge raised about what courses to include and what to leave out.
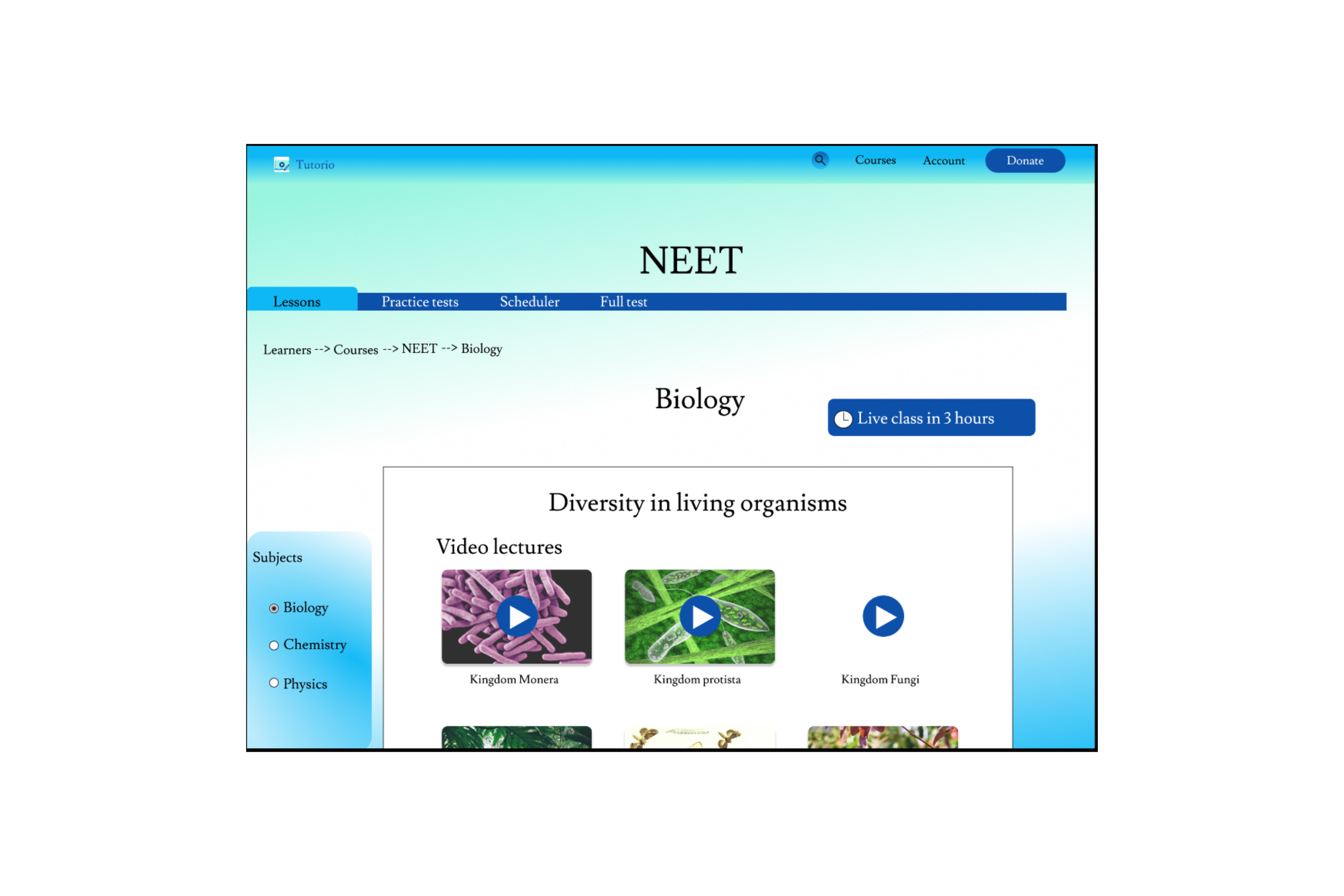
Proper topicwise distribution to ensure that they can e easily found.
Wire frame
During this process first there were video lectures than the buttons. But it was observed that users didn’t scroll through to see other buttons hence the change of design.
Usability study: findings
Round 1:
Most participants had no issue completing the user flow.
Had issues finding the donate button.
Participant didn’t have any issue reading.
Round 2:
Participant was glad that they didn’t have to log in before browsing.
Participants had no issues finding the donate button .
Participant was happy that the buttons were clear and big.
Usability study:
During the usability study I came across many types of people, who can be categorized into 2 types: first is underprivileged students who wants quality education second type being the teachers who are willing to help and are actually helping few they know. But every time one of them succeeds they think what about millions of others?
So with the help of smartphones and computers in libraries across the country we are trying to bridge the gap between them.
Accessibility consideration:
High contrast between the background and the various buttons to ensure everyone can notice them.
Animation of prototype shows a clear change of page.
All animation of page change are between 300-500ms.
Conclusion
Most I learnt during this project is being empathetic person. Also basic animation and designing. My next plan for his project is:
a)Conducting a research on how successful we are to reach our goal as well as how to be better.
b)Contacting with more teachers for their help to make education accessible.
Conclusion
Most I learnt during this project is being empathetic person. Also basic animation and designing. My next plan for his project is:
a)Conducting a research on how successful we are to reach our goal as well as how to be better.
b)Contacting with more teachers for their help to make education accessible.



